Develop
IntelliJ Vue Eslint ignore
잼규
2021. 8. 18. 01:33
Vue를 설치하게 되면 자동적으로 eslint가 플러그인이 깔리게 되어 엄격한 규칙이 적용되어 콘솔창과 개발자도구창에 warning이 떠서 개발하는데 매우 거슬려 eslint 메세지를 무시하는 방법을 찾아보았다.
구글 검색 페이지를 3-4페이지 하다보니 대부분 vue.config.js 파일에
module.exports = {
lintOnSave: false
}넣는 것으로 해결하라고 하지만 이것은 VSCode에서 적용되는 것 같다. 나는 인텔리제이를 사용하기 떄문에 다른 방법을 계속 찾아보았다...
결론은 한 잘 정리된 블로그에서 찾을 수 있었다.
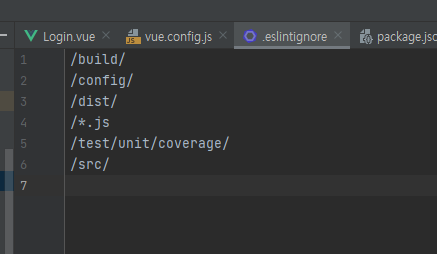
.eslintignore 파일에 경로를 추가하게 되면 그 경로에서 발생하는 eslint warning메시지들을 무시할수 있다.